A New Look

My Jekyll blog has been on the default minima theme since its inception. It was functional and served its purpose, but as someone who has extensive web development experience having designed and implemented sophisticated web interfaces back when I was working at Saleswhale, I felt like I could definitely do much better.

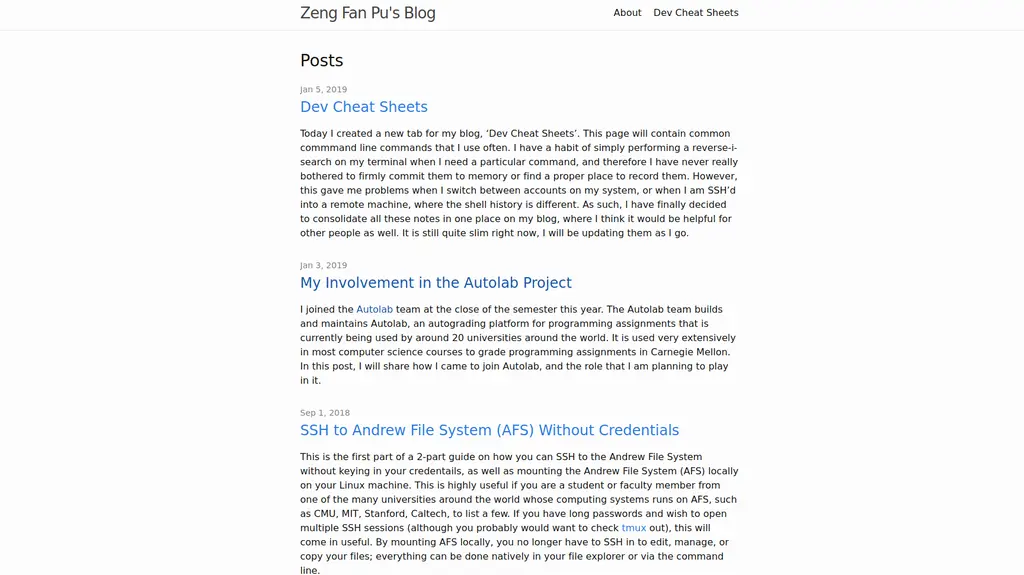
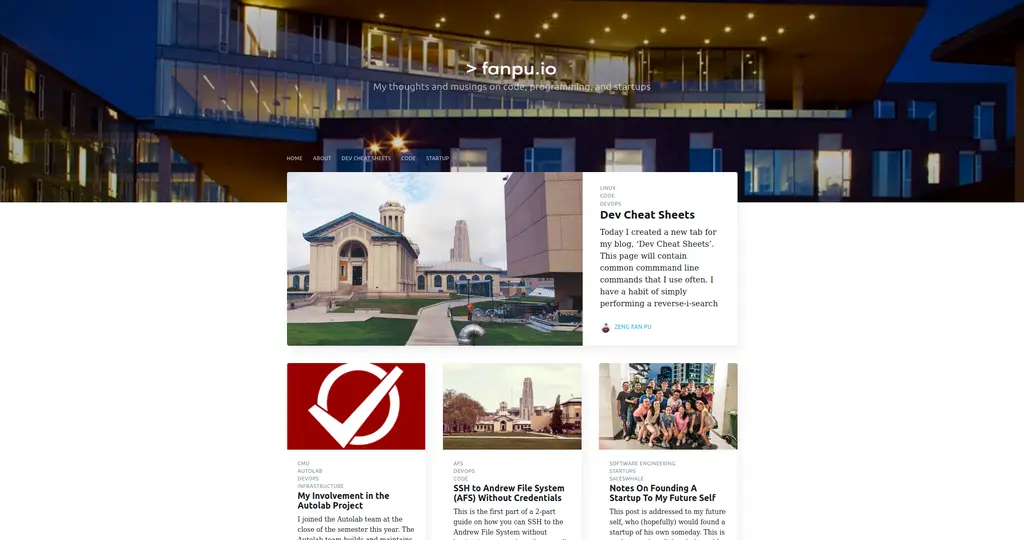
As you can see above, the original look was bland and did not make for a very pleasant reading experience, and its layout did not encourage retention. Since I had some time over the winter break, I decided to migrate its theme over to jasper2, based on Ghost’s default theme Casper v2.
I settled on this theme as I liked its simple and modern look, and came with a related articles card section at the bottom of each page. The typography was also clean and professional. Migrating my blog to jasper2 required a bit of reverse-engineering to find out what had to be changed and how it worked, mainly by understanding what the files in the _includes and _layouts folder was doing.
I copied over my code for the Disqus integration since the one provided did not appear to be working. I had to update the yaml front matter of my posts as well to reflect the class that should be applied to the page, and to find a suitable cover photo. This was fun, as I looked through my photos from Saleswhale and pictures that I took during my first semester in Carnegie Mellon, and selected those that were interesting.
One change in this theme was that the URL of the posts generated did not end with .html and resulted in 404 errors on production, and I had to add the following to my Nginx server block for it to recognize that.
location / {
if ($request_uri ~ ^/(.*)\.html$) {
return 302 /$1;
}
try_files $uri $uri.html $uri/ =404;
}Some readers may also know that my website is also ported on Carnegie Mellon’s web servers at http://www.andrew.cmu.edu/user/fzeng/. It was harder to deal with the fact that the URLs generated did not have the trailing .html here, as I cannot control the behavior of the web server on CMU’s servers. As a result, I had to perform a search of all the areas in the code where post.url appeared, and manually append .html to it. I found it a bit of an ugly hack, but it was a simple one to perform as there were only 6 areas where it was used.
Finally, I checked that Google Analytics and Disqus was working, and that everything was rendering properly. I also resized some of the larger images with ImageMagick in order to decrease load time and save bandwidth.

And you can see the new look of the blog above! I would say that it was mission success. The cover photo on the homepage is of the Gates-Hillman Center in Carnegie Mellon, home to the School of Computer Science. I would also definitely be taking many more candid pictures of my campus in the coming semester, since they will now be directly useful as a cover photo for my upcoming posts. I hope that the pictures of my school would also convey the love and feelings that I have for it to my readers. It is truly a very remarkable place to be studying at.
Related Posts: